Summary: React developer tools are the collection of libraries, extensions, and frameworks that makes the working React simple. They are used by React developers to build reliable code via testing and debugging capabilities. Let’s look at these tools in detail below.
With the growing demand for web applications, developers are looking for efficient tools to streamline their workflow. However, React developer tools Chrome can help developers to enhance their debugging capabilities.
With several Chrome extensions available for React development, it is now easy to create exceptional user experiences while minimizing development time. In this article, we will learn about the top React developer tools for Chrome and how you can use them to enhance your web development procedure.
What is React Dev Tool?
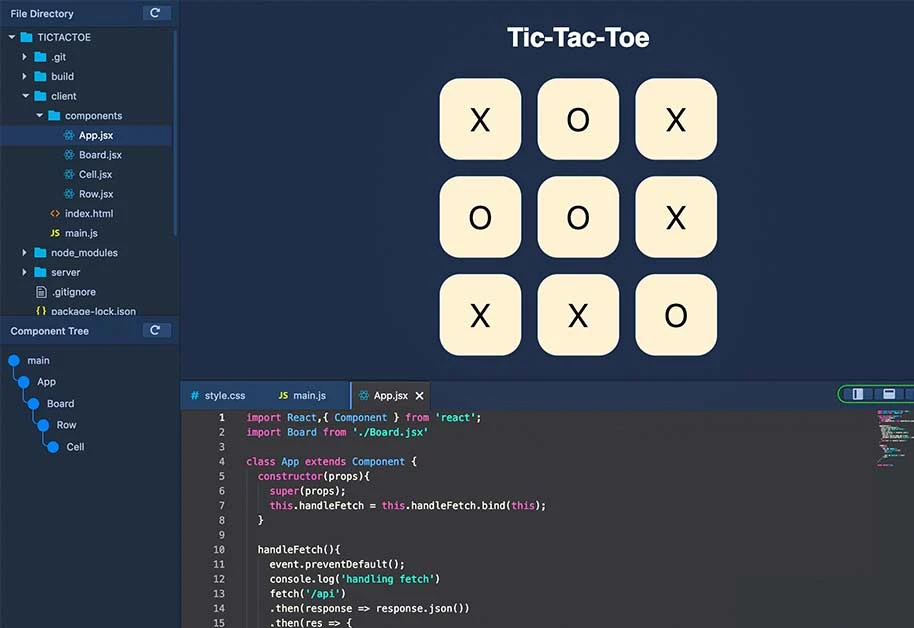
React Developer Tools are a type of chrome extension used to add a set of React-specific inspection widgets to assist you with the app development procedure. When you run these tools on Chrome, you can get a view of the application’s components tree. Such tools will also highlight the existing state and props of every component you choose.
React development tools are browser plugins to inspect the React components hierarchy within the Chrome developer tools.
The purpose of these extensions is to extend the capability of Chrome Developers to debug React apps. This enables you to inspect and change the React component tree that completes the page. Moreover, you can check props and state for each component.
List of Top 7 React Developer Tools Chrome and Extensions
Let’s have a look at the top React Development tools based on their features and usability. The information provided will help you choose the right one for your web development requirements.
1. Reactide

Reactide is a react chrome extension and an integrated development environment (IDE) for developing web apps. It is a cross-platform desktop framework that you can use for rendering the react project when the single React JSX file is being opened in the browser.
This implies that you get a customized browser simulator and an integrated Node Server that eliminates the reliance on the server configuration.
Features of Reactide
- Offers an extensible developer environment
- Supports component visualization
- Provides State flow visualization
- Offers Hot Module Reloading to update web components
- Provides a code editor and debugger
2. Create React App
Create React App is a popular framework to create and develop React projects with single command. With its single command framework, it creates React projects with all the necessary dependencies pre-configured.
It comes with a Live Server to run your project automatically when you open it. With its isolated development environment, Create React App further helps in minimizing compatibility issues.
Create React App Features
- Offers linting support for Typescript
- Supports Hot Reloading to manage code changes
- Provides pre-configured component building tools
- Comes with production ready builds to quickly launch the app
- Provides React Hooks to use State and other React features via functional components.
3. Storybook

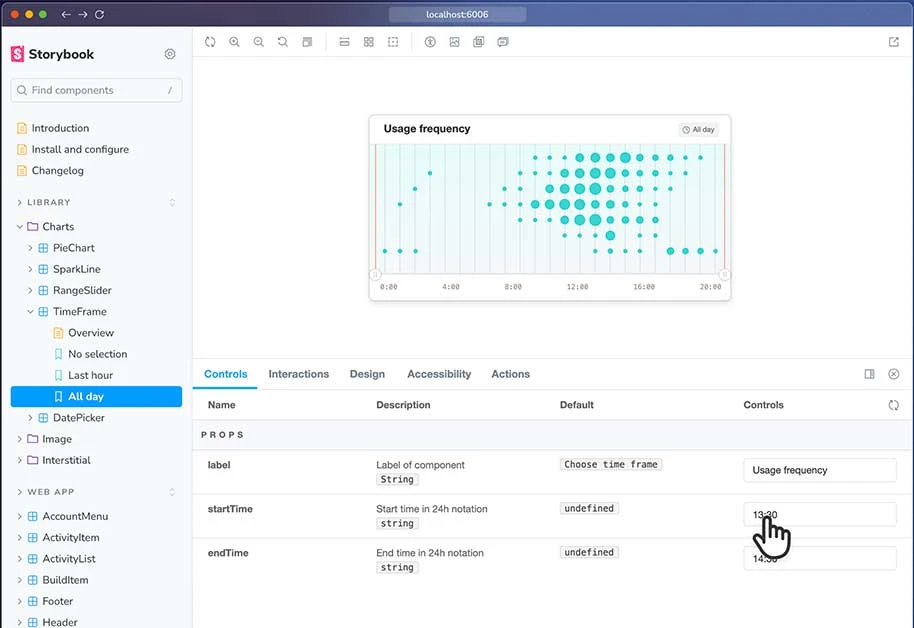
Storybook is another react native development tool used for creating user interface design. It helps developers to generate, develop, and test interface components. Storybook’s UI component development environment makes it easier for developers to test and display their components.
Moreover, it also provides an online UI editor to generate, inspect, and exhibit your components’ design ideas in an interactive display.
Storybook Features
- Offers built-in filters to eliminate deviations
- Visualizes components in different settings and configurations
- Simulates user interactions with components to test their functionality
- Automatically generates components’ documentation
- Supports Component Story Format (CSF) format to define component behavior
4. BIT
BIT is one of the popular react developer tools that you can use to develop and share various React native components. It offers a CLI tool, an online platform to publish and distribute React components.
With its third-party marketplace, you can even look for the components developed by others that you can even customize as per your requirements. BIT also provides a container to create composable software components.
BIT Features
- Organizes and shares components
- Supports complete CI cycle for each component
- Offers cross-project workflow for all shared components
- Supports Monorepo, Polyrepo, and Distributed architecture.
5. Evergreen

Evergreen is an open source React UI framework used to develop frameworks with current and anticipated designs requirements instead of having a fixed setup. Components in Evergreen are created with React User Interface Primitive to develop unlimited functionalities.
You can also access the UI design language to develop web apps. Additionally, you can maintain proper documentation of all the components in it.
Evergreen Features
- Provides customizable React components
- Offers different styles and primitive components
- Generates reusable components
- Supports project collaboration with others
- Develops aesthetically pleasing UI
6. React Styleguideist
React Styleguideist is another popular react developer tool for chrome to develop standalone components and change the code within the displayed version. Its one screen side will display the created user interface while another side will display the code.
It automatically generates components ‘documentation‘ that you can easily share with other team members. Moreover, it also provides an interactive playground to see how components interact with each other.
React Styleguideist Features
- Offers easier webpack configurations
- Supports Bulma, Dialog, and Yammer Components
- Comes with Hot Reloading to see changes simultaneously
- Edits components’ props in real-time
- Supports Markdown language to create informative descriptions in components documentation
7. Redux

Redux is an open-source JavaScript library created to manage applications’ state in a predictable way. It is quite useful for managing complex web applications where maintaining their tracks becomes difficult. This chrome developer tools extension also lets you know when and how your application state has changed.
Redux DevTool offers developers an option of using the default implementation, based on Error.stack(), or developing their own customizable implementation.
Redux Features
- Assists in examining each state and action payload
- Evaluates every staged action when reducer code is changed
- Automatically figures out problem when reducers throw an error
- Offers persistState() store enhancer to save debug sessions.
- Investigates the past state of the application to identify issues
How to Install React Developer Tool?
React Developer Tools are installed via the Chrome extension. Here is a detailed breakdown of the procedure to install React developer tools:
Step 1: Open and launch Google Chrome web browser on your PC.
Step 2: Navigate to the Chrome Web Store and choose “More tools” > “Extensions“.
Step 3: Next, within the Chrome Web Store, type the name of tools you want to use.
Step 4: After locating the extension, click on the “Add to Chrome” option.
Step 5: Once you do that, a confirmation window will pop up. Next, choose the “Add Chrome Extension” option to proceed with the installation.
Step 6: Once it is installed, you can access your React Developer tool while going through the web pages built in React.
How to Use React Developer Tool Chrome Extension
You can use a React developer tool Chrome extension to identify whether the required application is React.js or not. Next, the extension can also help you in inspecting and editing React components. Here are the details you need to follow for this purpose:
Identifying the React.js Presence in the Application
Open the app you are planning to examine, then choose the “Extension” tab. In case, the extension remained colorful, then your application was created with React.js. However, if it does not remain colorful, it implies that the app was not built with React.js.
Inspecting and Editing React Components
Click Right on the app and Choose “Inspect” from its drop-down menu or else press Ctrl+Shift+I. This will launch Chrome DevTools. After that, on the top bar, select two arrows, and a drop-down menu will appear.
After that, the React Component tree will pop up when you go to the components. Here, you can inspect, edit, and comprehend the props, state, and structure. Moreover, you can also view a profiler here. By choosing it, you can track your performance.
Conclusion
React developer tools for Chrome helps developers build high-quality web applications easily. By offering them insightful debugging capabilities, state management visualization, and performance optimization tools, these extensions allow developers to generate seamless user experiences.
Whether you are an experienced React developer or just a beginner, incorporating these tools into your workflow can elevate your development process and help you create exceptional web applications.
React Developer Tools for Chrome: Frequently Asked Questions
How do I get React Developer Tools in Chrome?
To get React Developer Tools in Chrome, you need to navigate to the extension page. Next, choose “Add to Chrome” option, and follow the necessary installation prompts to install it.
What are React Developer Tools?
React Developer Tools are browser extensions designed to inspect and debug React applications. It provides a multitude of features to understand your React components easily.
How do I get Developer Tools on Chrome?
To get Developer Tools on Chrome, you need to go to the Chrome Web Store. Within this store, you will get multiple developers' tools that you can easily install and use.
How do I use Chrome in React?
To use Chrome in React, you can consider using the React DevTools Extension. This browser extension is designed to be used in React. It provides a comprehensive set of features for inspecting, debugging, and profiling React components.
Varsha is an experienced content writer at Techjockey. She has been writing since 2021 and has covered several industries in her writing like fashion, technology, automobile, interior design, etc. Over the span of 1 year, she has written 100+ blogs focusing on security, finance, accounts, inventory, human resources,... Read more