Summary: Discover the top online tools for creating responsive HTML tables with ease. This blog highlights the benefits of using these table generators to save time and effort in web development. Moreover, learn about the benefits of using HTML table generator.
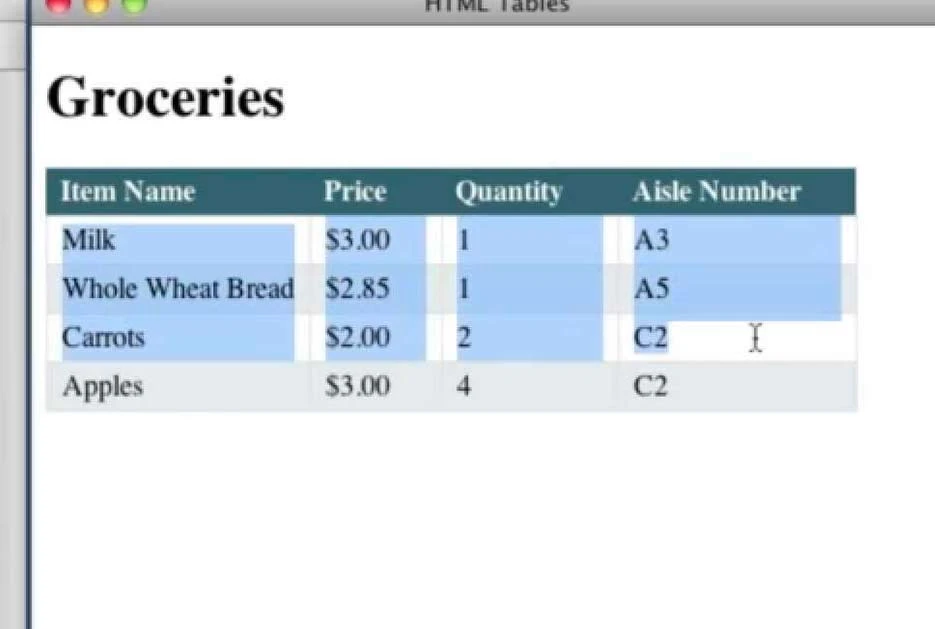
HTML tables are made of data arranged in rows and columns. Such tables are often used to enhance the aesthetics in modern webpage design. A table in HTML is the best pick when you want to organize data that would look arranged and systematic in a spreadsheet.
So, how to create a table in HTML and why use it? What are some good HTML table creators online? In this article, we will answer all these questions and a lot more to help you understand everything about HTML table creators.
What are HTML Table Creators?
HTML table creators help generate HTML code tables by selecting the basic table attributes such as rows, columns, and the predefined set of table themes, necessary colors, etc. Such tools prove to be of great help to people who are not familiar with HTML and CSS.
Not only this, but it is also useful for web developers who want to create HTML tables quickly. Once the table is ready, you can simply copy and paste the generated code and insert the table into the required website. HTML table displays fine on Windows, Chrome, and MAC OS to name a few.
11 Responsive HTML Table Generators with Colspan and Rowspan
- QuackIt
- Code Beautify
- Text Fixer
- RapidTables
- Tables Generator
- Divtable
- HTML Cleaner
- CSSportal.com
- HTML.am
- TableConvert
- HTML Tables
There are tons of free and easy to use online HTML table generators. Here we have combined the list of the top user-friendly HTML table creators.
QuackIt: Best for learning and improving web development skills
QuackIt is one of the best HTML table creator tool with tons of tutorials and useful content on HTML codes, tags, templates & more. Tutorials are available on the website are for beginners who want to learn coding from the basics.
Though QuackIt’s table generation tool provides you with limited HTML features, you can customize it quickly. The highlight of the tool is that there is a lot of customizable options like background color, border, table editor, text color, and more.
As soon as you generate tables using the software, you can copy out the source code and place it on your webpage.
Useful HTML Tools Provided by QuackIt
- HTML tags
- HTML codes
- HTML editors
- HTML templates
- HTML tutorial
Is Quacklt Free? Yes, this HTML table generator helps create tables for free.
Code Beautify: Best for validating, & minifying code in various programming languages

Code Beautify is an advanced drag and drop HTML table generator that allows you to not only beautify but also validate, analyze and create/convert a source code for your desired result. It is an easy-to-use tool that helps developers to quickly generate HTML table using table attributes such as rows, colors, etc.
With Code Beautify you can create HTML tables with tr, th, and td with css properties. Also, the HTML Table Builder lets users quickly generate pre tags using HTML syntax. To get started, you have to select options in the applicable field and click on Generate table.
Code Beautify Provides Many Tools for HTML Creation
- HTML viewer
- HTML code tag generator
- HTML formatter
- HTML code generator
Is Code Beautify Free? Yes, Code Beautify is available for free to generate HTML tables.
Suggested Read: Best Free HTML Editor Online for Beginners
Text Fixer: Best for removing line breaks, alphabetizing text, & generating random text
Want to quickly generate a simple HTML table and quickly move on to the next step in your job? Text Fixer might be just the perfect tool for you. It quickly allows developers to generate the necessary HTML code for a table using the HTML table creator online.
Designed for speed and efficiency, this tool lets you personalize the look of the table with options like color and structure.
What more? The tool automatically generates CSS and HTML code. So, wait no more and use this tool to convert text to HTML paragraphs or word to HTML by creating a table to suit your exact row and column size requirements.
Some of the Most Popular HTML Text Fixer Tools
- HTML coding tools
- HTML text generator
- HTML list generator
Is Text Fixer Free? Text Fixer is a free HTML table generator tool.
RapidTables: Best for quick and easy access to a variety of online tools, such as calculators, converters, and charts

RapidTables is a simple HTML table code generator. To start with, you must enter HTML table properties like rows, columns, border color, width, style and more as needed and click on the generate button. Using this software, you can easily create tables using quick references and tools.
Popular HTML RapidTables Tools
- HTML editor
- HTML link code generator
- HTML table generator
- HTML header checker
- HTML status checker
Is RapidTables free? Yes, it is a free HTML creator.
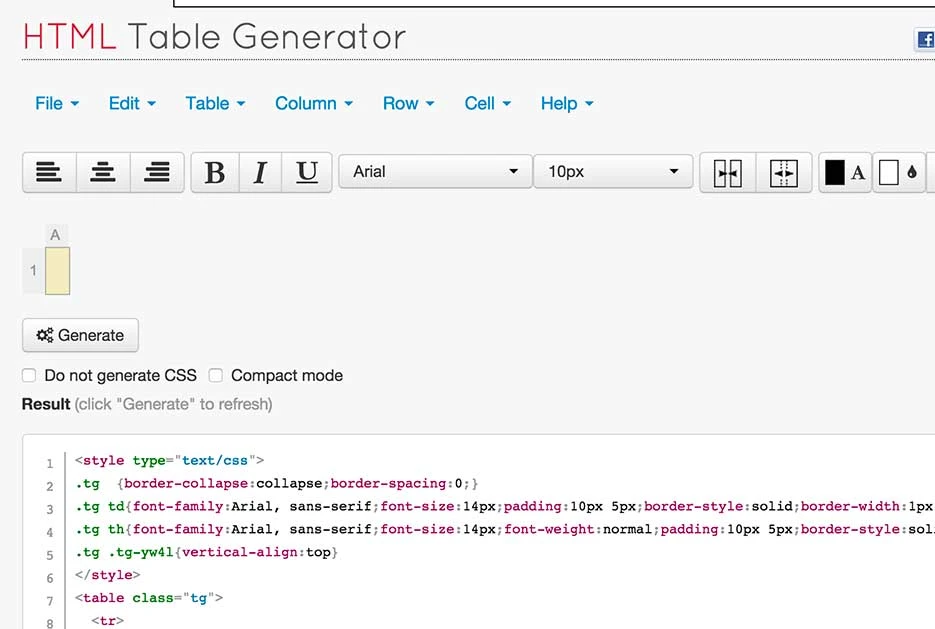
Tables Generator: Best for creating HTML tables from scratch or converting existing data
Using the Tables Generator, you can easily create or add HTML tables using the numerous tools available like delete a row, add a row etc. The table menu further lets you set the desired size of the table, adjust text alignment & more using the options from the menu.
This tool is a perfect pick for those who are not familiar with HTML and CSS or for developers looking to quickly create the HTML table.
A Few HTML Tools Provided by Tables Generator
- HTML table themes
- HTML editor
Is Tables Generator Free? Yes, it offers a free tool to generate HTML tables.
Divtable: Best for easily transforming plain text data into HTML tables
Divtable lets you quickly create HTML table in just a few simple steps. Set the options and click on the desired size and adjust your settings using the HTML editor.
Be it a standard HTML table or styled Div blocks, you can specify your preferred settings in the applicable box. Further, adjust the options to your new table with interactive editors that lets you make changes to the code easily.
Some of the Popular Divtable HTML Tools
- HTML editor
- HTML tags
- HTML templates
Is Divtable Free? Yes, it provides a free platform to create HTML tables online.
HTML Cleaner: Best for cleaning up and formatting HTML code for easier reading and editing

HTML-Cleaner HTML tool generator is quite easy and simple to use. It is a user-friendly HTML generator tool that lets you quickly create tables with the desired settings.
The highlighting feature of using the tool is letting developers convert HTML tables to structured DIVs. Further, with the provided .css styles, it will easily position the cells in your preferred style.
The Well Known HTML-Cleaner Tools
- HTML tags
- HTML editor
Is HTML-Cleaner free? Yes, it is free for users to create HTML tables online.
Suggested Read: Best Free & Open-Source Web Design Software
CSSportal.com: Best for learning and mastering CSS, offering tutorials, code examples, and color picker
This HTML table generator includes numerous examples of CSS, its properties and generators that can help you create epic web design. By automatically creating tags, relevant CSS for any personalization, the table generator allows you to generate your table with ease.
Some of the popular tools that you can use in CSSportal
- HTML tags
- CSS functions
- CSS properties
Is CSSportal.com free? Yes, it is absolutely free.
HTML.am: Best for learning HTML, offering tutorials, references, and code examples
HTML.am is yet another user-friendly tool to create HTML tables. This table generator automatically creates tags – < table >, < tr >, < td > as well as offer HTML table creator CSS to generate tables for your website with ease.
Some of the Well Known HMTL.am Tools
- HTML tutorial
- HTML templates
- HTML codes
- Table code
- Image code
- Text code
Is HTML.am free? Yes, it is free for you to create impressive HTML tables.
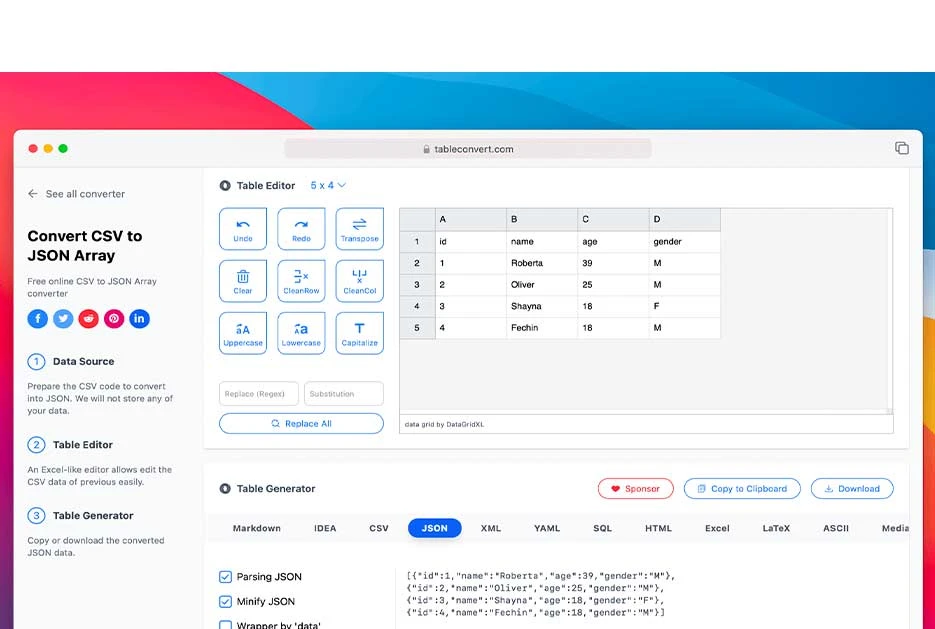
TableConvert: Best for converting text into HTML tables and vice versa

TableConvert is a wonderful tool that converts HTML, Markdown and CSV. Given the useful tools, one can easily convert excel into Markdown tables or copy or download the converted data to HTML tables.
A few of the Useful Tools Provided by TableConvert
- Table Editor
- Table Template
Is TableConvert free? Yes, this online table generator allows you to create table for free.
Suggested Read: Best Text Editors for Windows, Linux & Mac Coders
HTML Tables: Best for organizing and presenting tabular data in a web page
If you are having difficulties creating intricate table designs for your website, HTML Tables is the perfect solution for you. This user-friendly HTML table generator will eliminate any coding frustrations and allow you to effortlessly customize your tables.
From adjusting fonts to changing colors, this HTML table generator online offers a wide range of CSS styles to match your website’s design. With the ability to set fixed widths and create responsive tables online, accessible tables, HTML Tables ensures that your data is accurately represented.
Some of the notable tools by HTML Tables
- HTML table generator
- Cell, borders and body editors
- Cell captioning options
- Create semantic, responsive & accessible tables
Is the HTML Tables free?: You can use this online table generator to create tables without any cost.
Benefits of HTML Table Generator
HTML table generators are incredibly useful tools that can make the task of creating tables for your web pages much easier. These software examples come with a wide range of advantages, which is why they are so popular among web developers and content creators.
Here are the major benefits of utilizing an HTML table generator:
- Time-Saving: One of the obvious benefits of using HTML table generators is time saving. If you code manually, it will take a lot of time, especially for the large or complex tables.
However, that’s not the case with table generators, you can quickly generate tables by entering your data and selecting from different customization choices. This efficient process greatly minimizes the time and energy needed to create and maintain tables on your website.
- Reduced Error: If you make tables on your own, then it’s not uncommon for you to make errors. Even if you are a pro, a misplaced tag or typo can lead to formatting issues and broken layouts on your website.
HTML table generators solve this issue by offering a user-friendly interface that guarantees correct code structure. This reduces the chances of coding mistakes and aids in preserving the integrity of your web pages.
- Clean Code: HTML table generators generate clean and valid HTML code that adheres to web standards. This reduces the chances of errors or compatibility issues across different browsers and devices, improving overall website performance.
- Responsive Design: In today’s mobile-driven world, responsive web design is crucial. HTML table generators typically generate tables with responsive design in mind.
This means that your tables will automatically adjust to different screen sizes, ensuring a seamless viewing experience on various devices, from desktops to smartphones.
- Customization: With HTML Table generators, users can easily customize tables according to their specific design preferences. They can adjust table size, colors, borders, and spacing to align with the overall aesthetic of their website.
Conclusion
Those were the best responsive HTML table creators online. With so many options available online, it can be overwhelming to choose the best one for your specific needs.
However, by considering factors such as responsiveness, customization options, and ease of use, you can narrow down your choices and find the perfect table creator that suits your requirements. We hope that these free table generators help you increase your productivity at work!
FAQs for Best HTML Table Creator
What are Rowspan and Colspan in HTML table?
The Rowspan in HTML table specifies the number of cells that span over multiple rows while Colspan works with the same functionality for columns.
Is it possible to combine Rowspan and Colspan together?
Yes, you can mix Rowspan and Colspan to achieve various tables.
How to combine cells in a table CSS?
To merge cells using any HTML editor, you need to highlight two or more cells in the table depending upon your need. Then, you need to right click the highlighted cells and then select merge cells from table menu.
What is Cellpadding in HTML table?
Cellpadding refers to the space between the cell table and its content. The main role of cellpadding is to allow for more white space.
How can one add multiple rows and columns in HTML?
HTML table represents a set of data systematically presented in rows and columns. Use and <td> to create rows and columns respectively.
How do I make a table column responsive in HTML?
To make a table column responsive in HTML, you can use CSS. Set the column's width as a percentage, instead of fixed pixel values. This allows the column to adapt to different screen sizes.
How do I make a table width responsive in HTML?
To make the entire table width responsive, use CSS properties like “max-width” to ensure it scales with the viewport size. This will ensure that the table adjusts to different screen sizes while maintaining its proportions.
Nishi Agarwal is a talented content writer and dance fitness instructor. She holds a degree in Mass Communication from Patna Women's College, where she acquired the tricks for writing, editing, and journalism. As a content writer with Techjockey.com, she has gained valuable experience in creating engaging and informative... Read more