How to Use Figma for Web Design?

Summary: Figma is a collaborative interface design software that has taken the design industry by storm. But do you know how to use Figma? Let’s discuss what Figma is, its features and how to use this tool.
In September 2022, Adobe bought Figma for $20 billion, making it one of the most expensive acquisitions in the world.
Figma has changed the way designers create, share, and test designs for digital products and experiences. It has become a go-to software for designing teams worldwide. It doesn’t matter if you are a beginner or an experienced graphic designer, Figma can significantly enhance your design workflow and productivity.
In this comprehensive guide, we will explore the ins and outs of using Figma. We will look at how to use Figma, what features and functionalities it offers and a step-by-step guide on how to create your first design on it.
What is Figma Software?
Figma is a cloud-based collaborative interface design software, which allows multiple users to work on a design project in real-time. It is primarily used for interface designs such as websites and mobile apps.
Figma is known for its collaborative features that allow multiple users to work on the same design simultaneously, making it particularly useful for design teams and product managers to collaborate seamlessly.
Essential Features of Figma
Figma is a design software that focuses on collaboration and development. It offers features for designing, prototyping, wireframing and more. Here are some of the features of Figma to look at:
- Auto layout: You won’t have to manually resize your designs for each device. The tool offers a fully responsive auto layout.
- Built-in Collaboration: Allows you to work simultaneously with your team on the same project with real-time collaboration features.
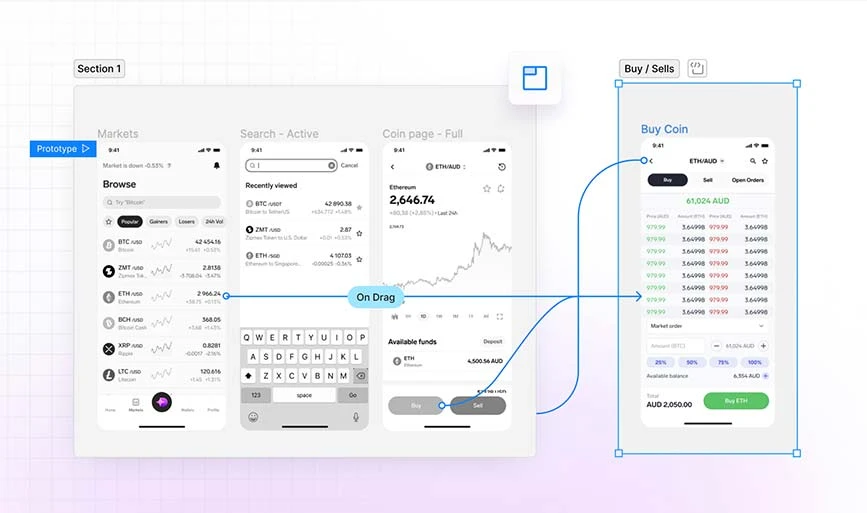
- Quick Prototyping: Easily builds realistic prototypes for easy iteration on states and flows.
- Vector Editing: Helps create and manipulate any type of vector or shape with variable fonts.
- Powerful Integrations: Figma lets you integrate with multiple apps like collaboration and productivity tools, development handoffs and more. It can seamlessly integrate with tools like Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira, and many other software.
- Multiple Device Support: You can use the tool in the browser or through apps. It can work on Windows, iOS, Mac, and Android devices.
- Design Analytics: Figma offers you tools to analyze the asset usage and check out the frequency and usage of your team’s components and variants.
- Dev Mode: This is a new addition to Figma which helps developers to start designing without prior knowledge. Users can inspect design, copy necessary code, and even integrate Visual Studio Code into their workflow.
How to Get Started with Figma?
Getting started with Figma is super simple. Go to their official website (www.figma.com) and you will see a Get Started icon.
Click on it to set up your account. You can purchase any paid plan or continue with the free option. Once you have created an account with Figma, it will guide you through your screen and what it offers.
Navigating Figma Interface Design

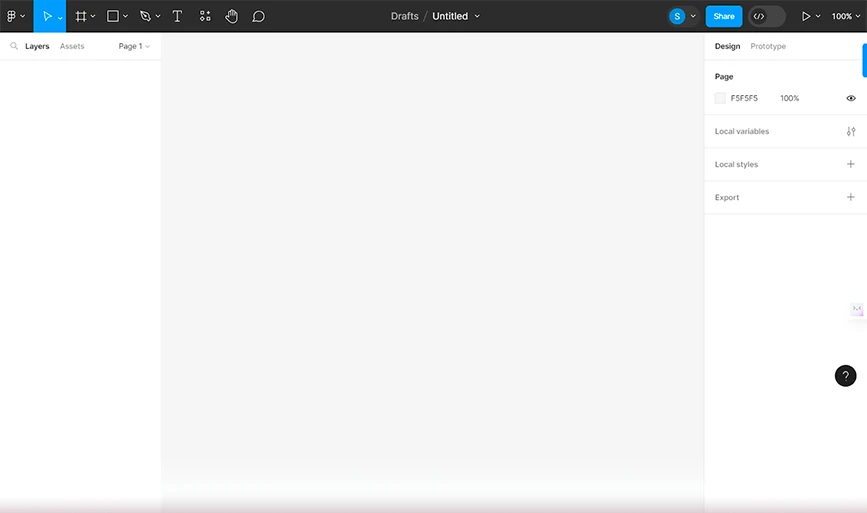
The Figma interface looks a bit warm and minimal, but it comes with powerful features. Here’s a breakdown on what it offers:
- Tools Bar: You will see a tools section on the top of your screen. Here you can easily access the options such as move, frame, shapes, pen, text, etc.
- Menu: Figma’s menu is available at the top-left of the screen on your dashboard with Logo. This drop-down menu consists of File, Edit, View, Plugins, Text, and more.
- Collaboration and View: You can collaborate with anyone by sharing your file. This option is available on the top right corner just beside your account option. You can share it with anyone and control the access like a viewer or editor.
- Layers: Layers or simply the left sidebar will show you what elements are organized in what order, groups or frames.
- Canvas: This is your space to design your work.
How to Use Figma for Website Design?
As stated, you will find a blank canvas on your interface where you can make all your design, even a website. Let’s discuss how to design a website in Figma.
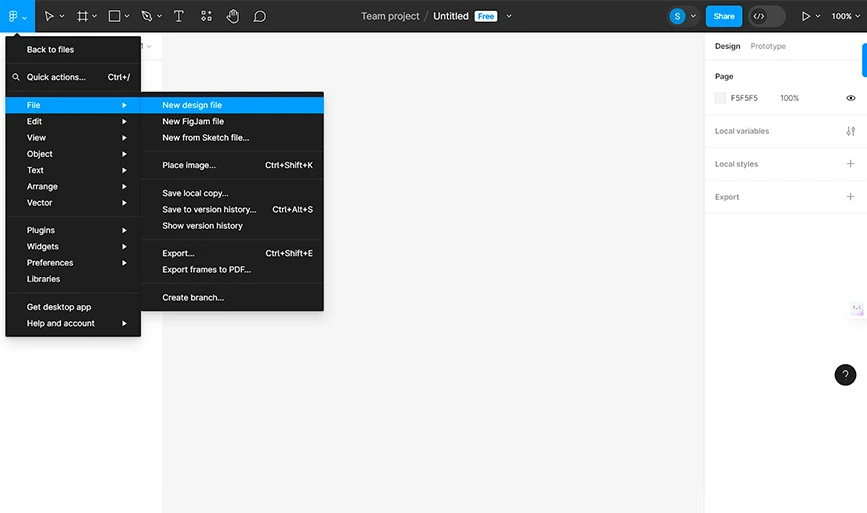
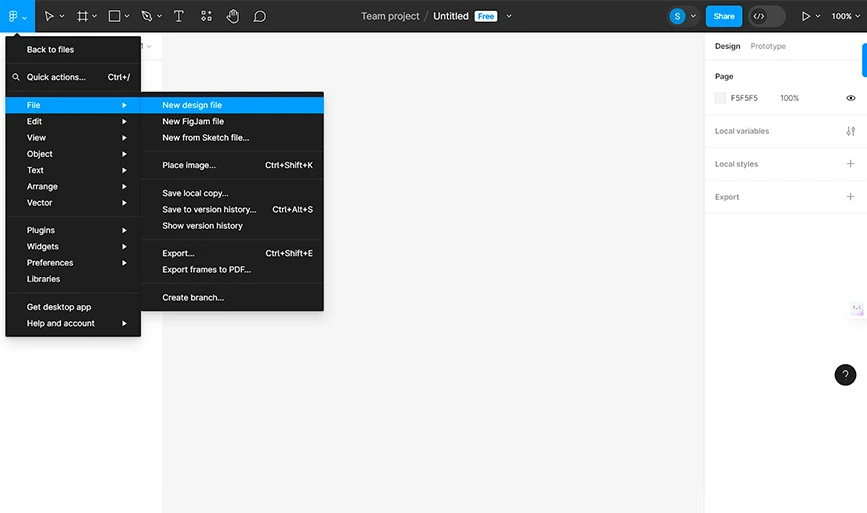
1. Create a New Design File


Go to your interface and click on the menu button on the top left corner, then go to “Files” and click on “New Design File.” When you click on it, you will be redirected to a new file with an empty canvas in a new tab on your browser.
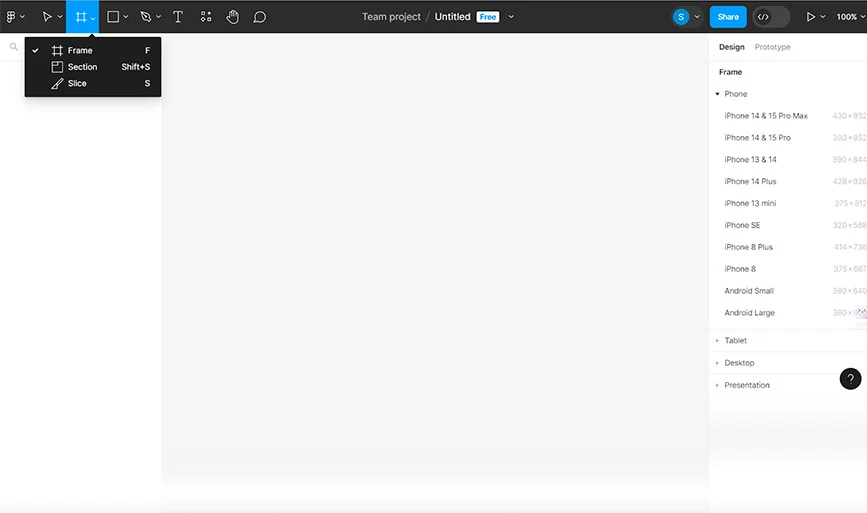
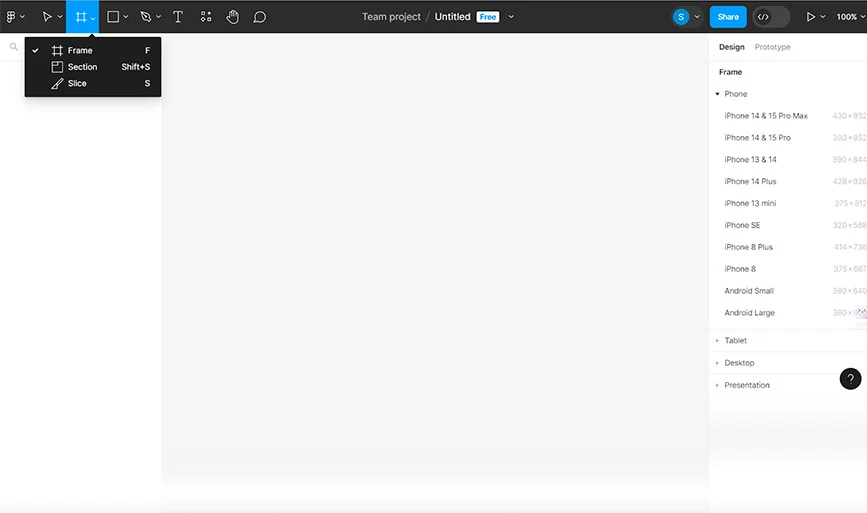
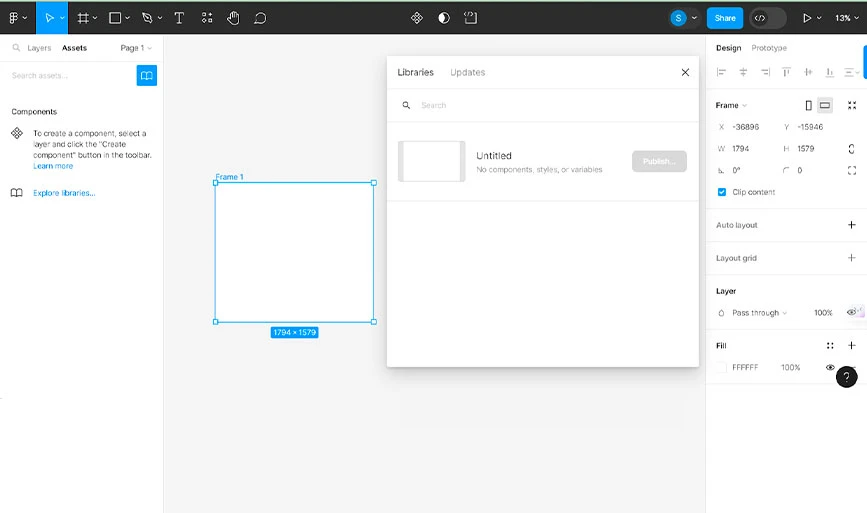
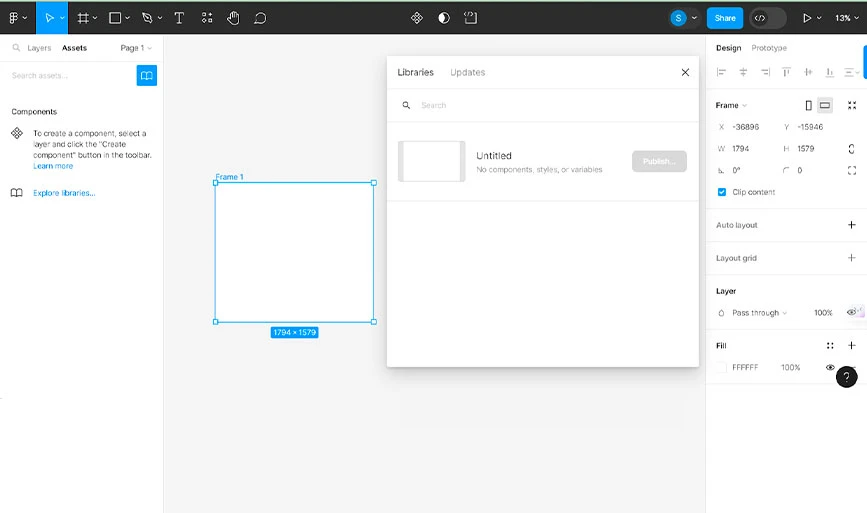
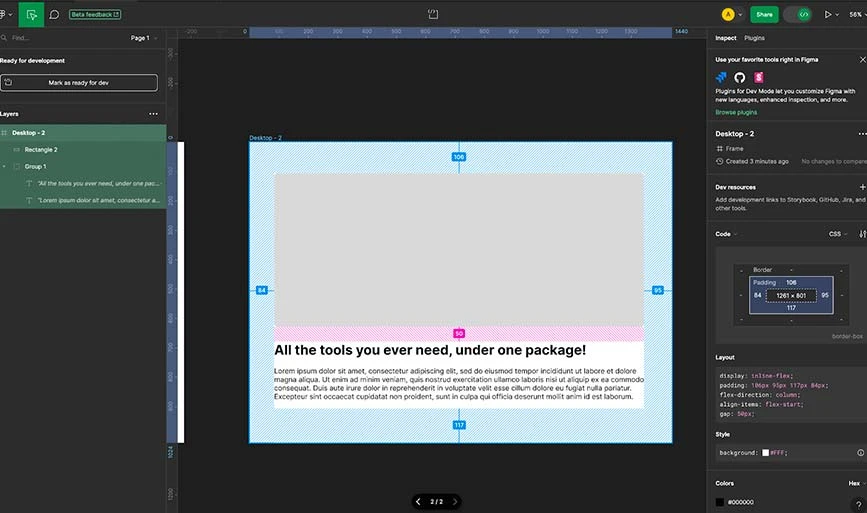
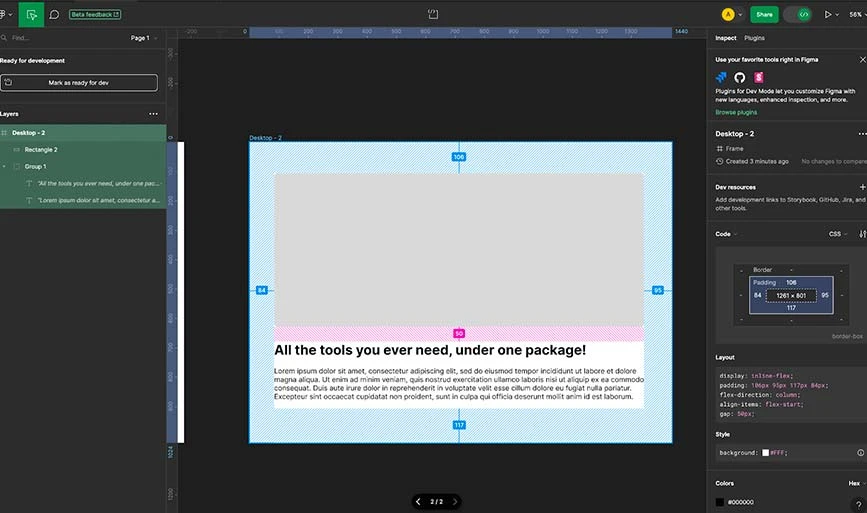
2. Choose a Frame


Once you are redirected to the new canvas, you have to select a frame size. Simply click the F button to access the frame tool option. Alternatively, go to the top left corner and select the Frame icon as shown in the above picture.
When you click it, a variety of options will open in the right-side panel. You can select Desktop for the website.
3. Add Layout Grids



Now that you have created a frame, it’s time to harness the power of grids and layouts. You will find multiple options for layouts and grids in the right sidebar. You can edit the layout manually or use the Auto Layout feature to create flexible and responsive elements that adapt to different screen sizes.
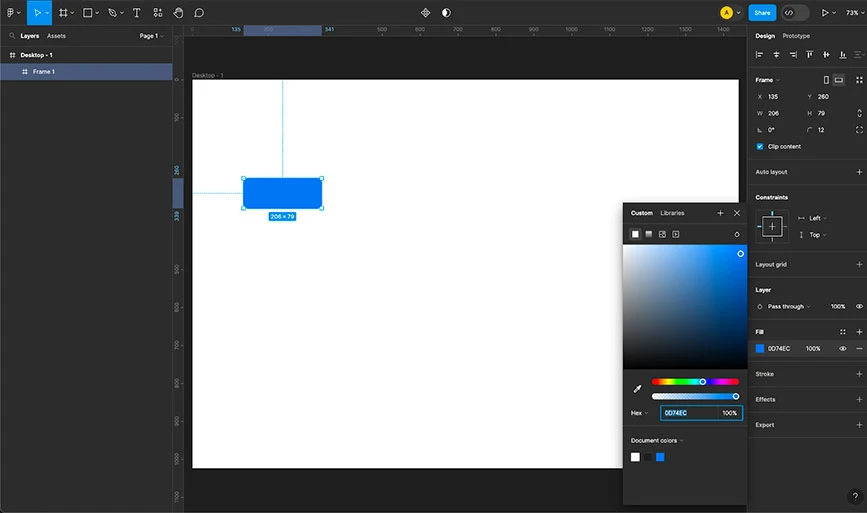
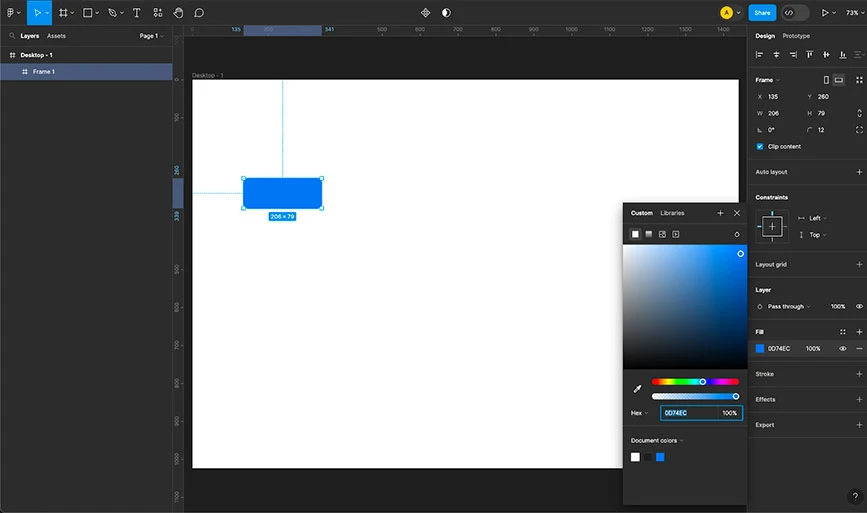
4. Add Design Elements


Once you are happy with your layout, it’s time to add design elements to your design. You can insert different shapes, images, text that align with your branding needs. We advise you to build your texts, shapes, typography, images and other graphics prior to designing your website.
5. Create Reusable Content


Technically, this should be the first step when designing a website-design reusable content. Create designs such as buttons, headers, or navigation bars that repeat throughout your website. Moreover, turn these elements into components (or move to library) to ensure consistency and easy editing.
6. Design for Different Screen Sizes
Once you have added the visual or design elements, create frames for different screen sizes (mobile, tablet) to ensure your design adapts responsively. Apply constraints (Shift + Alt + C) to specify how elements should resize and reposition on different devices.
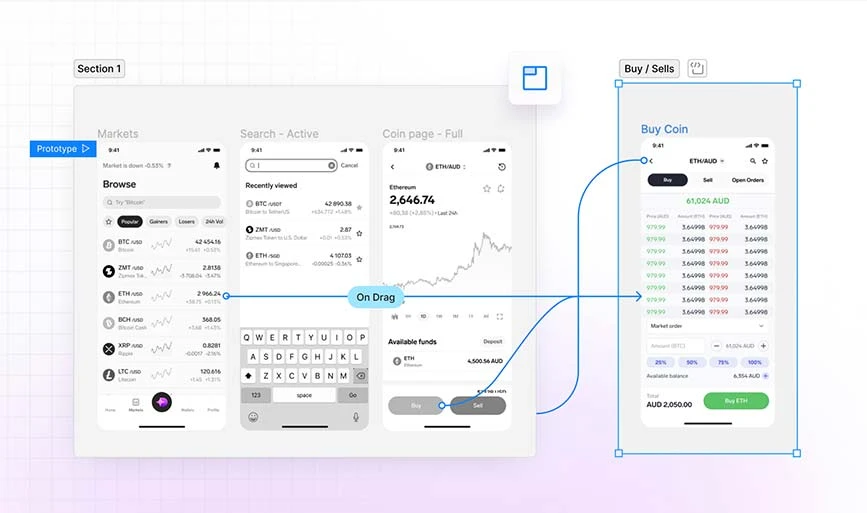
7. Prototype Instructions


Now that you have built your website that aligns with your branding, you can link your designs to actions. Which means, you can create a set of rules that states what will happen if a user does any certain actions on your website.
For example, if a visitor clicks on the register now button, he will be redirected to the Signup page.
8. Share and Collaborate


Once you have successfully created a prototype of your website, it’s time to share it or hand it over to the developer team to make it a fully functional website. Developers can collaborate to view, comment, and edit your designs in real-time.
Moreover, you can also export assets such as images, CSS styles, code snippets to hand off your designs to developers for implementation.
Conclusion: How to use Figma for Website Design?
That brings to the end of How to use Figma for website design. Figma’s easy to handle interface, its powerful design and collaboration features, helps both beginners and experienced designers alike. By reading this guide, you can navigate the Figma interface seamlessly, create responsive layouts, and prototype interactions for websites efficiently.
Whether you opt for the free starter plan or invest in advanced features with the professional or organizational plans, Figma proves to be a versatile and indispensable tool in the evolving landscape of digital design. Embrace the Figma experience and revolutionize your design journey today.
FAQs Related to Figma Software
What is Figma used for?
Figma is to develop, share, and test designs for websites, mobile apps, or similar digital products.
Can I use Figma to build a website?
No, you can use Figma to create website’s prototypes and designs.
Is Figma free to use?
Yes, Figma is free to use within its free plan. However, for more advanced features, you can upgrade to its paid plan.
How to use Figma to design a website?
To design a website, you need to create a prototype and add visuals and branding elements into it. Next, you can adjust its colors and customize elements. Once done, your website design is ready to export.
How to use Figma for app design?
To design an app’s UI, you need to create a basic wireframe of your app. Next, you can customize it with grids and elements and add branding elements. Next, define user interactions like button clicks, swipes, etc. Once completed, the app design is ready to share and export.
How to use Figma for UI design?
First, build up the UI Prototype and organize your layouts. Next, Design individual elements and create interactive prototypes. Next add visual elements and branding icons. Lastly, you can share the UI if you are satisfied with the design.
Shubham Roy is an experienced writer with a strong Technical and Business background. With over three years of experience as a content writer, he has honed his skills in various domains, including technical writing, business, software, Travel, Food and finance. His passion for creating engaging and informative content... Read more